老舗BTemplatesよりレスポンシブテンプレート数点を紹介します

良くBloggerはテンプレートが少な過ぎる言われます。実は「Blogger Templates」で検索すると、Blogger用のテンプレートは数千種類もあるって話を、今日したいと思います。
前にも言いましたが、Bloggerの内部テンプレートは確かに少ないです。SEOも基本的に自分で対策をして行かなければなりません。2018年の新年度に、Bloggerより新しくラインアップされたテンプレートが幾つかのシリーズで出ましたが、それも余白が無駄に多く、見た目はどうかな~w
問題はBloggerテンプレートが少ないのではなく、英語サイトのBloggerテンプレートについての情報が入って来ないところにあります。そして、海外のテンプレートに対する不安があるのも事実です。セキュリティ上大丈夫なのか、ウィルス入ってないか、変なコードを仕込まれているじゃないか・・・・・・筆者の親は未だにこんな事を真剣に心配しているのです。
話を戻します。
Btemplatesは運営年数10年を超える老舗です
Bloggerの外部テンプレート提供サイトで有名です。こんなバーナーをどこかで見た事はありませんか。


BTemplatesは言わばBlogger用テンプレートのギャラリーです。そこにBlogger用テンプレートを提供している制作側は数十社あり、それぞれの製作側でも常に新しいテンプレートを発表しているので、時々覗いて見るとBlogger用最新テンプレートを見つけられます。
最近はPCで使うテンプレートがそのままスマホでも対応できる、レスポンシブデザインと言うのが便利で流行っています。BTemplatesにある4000以上のテンプレートから、このレスポンシブデザインになっているBlogger用テンプレートに絞って、幾つかを紹介したいと思います。Bloggerのユーザーなら、きっとテンプレートの着せ替えも楽しみになるかと思います。
新しいテンプレートを使う前に
事前に元のテンプレートを必ずバックアップしてから、インストールしてくださいね。バックアップする方法は「Blogger初心者向けVaster2が使えるまでの手順を画像付きで説明します」の記事の中にあるので、参考にして下さい。カスタマイズしている方は、カスタマイズした部分を<!--●●部分カスタマイズ開始-->、<!--●●部分カスタマイズ終了-->で囲むと、着せ替えたテンプレートで同じカスタマイズが必要な場合は、とても楽になります。
それから、筆者がある程度調べて、個人的な判断で選んだデザインである事をご理解下さい。幾つかは関係者の協力を得て、ブログでテストもしておりますが、使用は自己責任でお願いします。
Blogger用テンプレートを紹介します
上記画像をクリックするとDEMOページが開きます。
「THETUTS」は、クローラが巡回し易いと言われる、コンテンツと右サイドバーの2カラム構成で、横のメニューバー、色の揃ったSNSボタン、検索ボックス、パンくず等ユーザービリティに有利なパーツが揃ってあります。センスの良い控えめな色で、落ち着いてはいるが決して単調ではありません。ホームページの記事表示はリストタイプとギャラリータイプをユーザー好みで切り替えられるのも、今までに見なかった趣向です。
上記画像をクリックするとDEMOページが開きます。
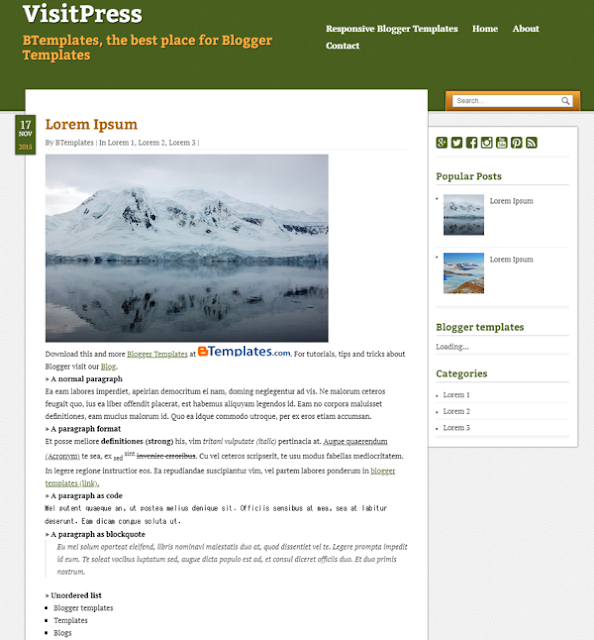
「VisitPress」はモスグリーンがかっこいいイメージで、背景は薄い麻袋の編み模様のようなシックなパターンです。全体的に落ち着いた雰囲気を持っています。やはりクローラが巡回し易いコンテンツと右サイドバーの2カラム構成のテンプレートで、サーチボックスと色の揃ったSNSボタンがぐっと来ます。海外テンプレートなのに、和のコンテンツにもピッタリ来るデザインです。
上記画像をクリックするとDEMOページが開きます。
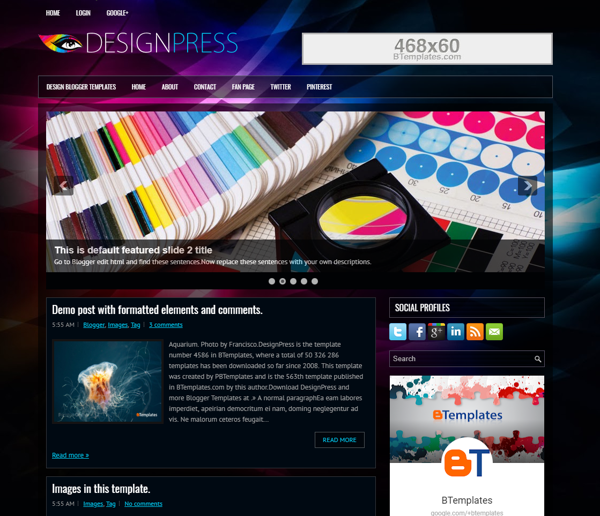
「DESIGN PRESS」は、コンテンツ以外の部分を、背景が透けて見えるようにする事で、スタイリッシュに見せているデザインです。2カラムの構成ですが、トップには画像が切り替わるスライダーがあり、これは人によってかなり好き嫌いが分かれてしまいます。ですが、カスタマイズできる人は、これを簡単に外せます。サンプル画像はカラフルですが、全体的な雰囲気が派手過ぎないし、背景色は基本2色+ブラックのグラデーションですので、筆者は結構気に入ってます。そして背景画像を変えるだけで、思いっきり違った印象に変われるのも、このタイプのテンプレートに秘められた可能性です。
上記画像をクリックするとDEMOページが開きます。
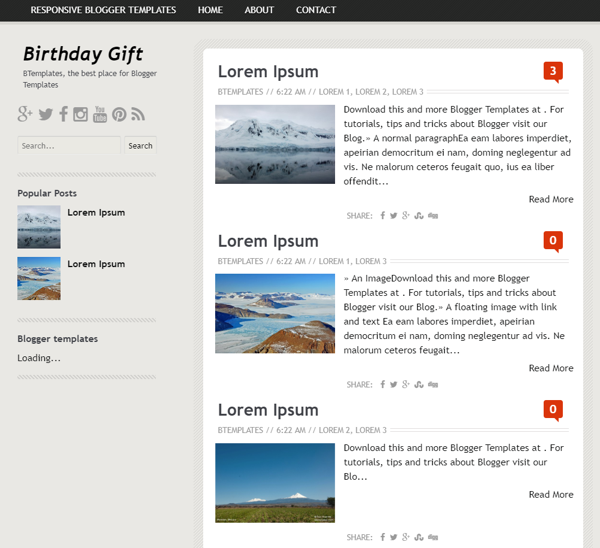
「Birthday Gift」は自然色でとても落ち着いたBlogger用テンプレートです。勿論レスポンシブテンプレートでSNSボタンも付いています。関連記事もちゃんとサポートしています。左サイドバーですが、Blogger自身のカスタマイズ機能ですぐにスタイルを修正できる筈です。このテンプレートの良いところは、2カラムでスッキリしているだけでなく、頭部分が余計なグラフィックもタイトルで幅を占領する事もなく、視線が真っすぐにコンテンツへ辿り着く事ができると言うところです。
上記画像をクリックするとDEMOページが開きます。
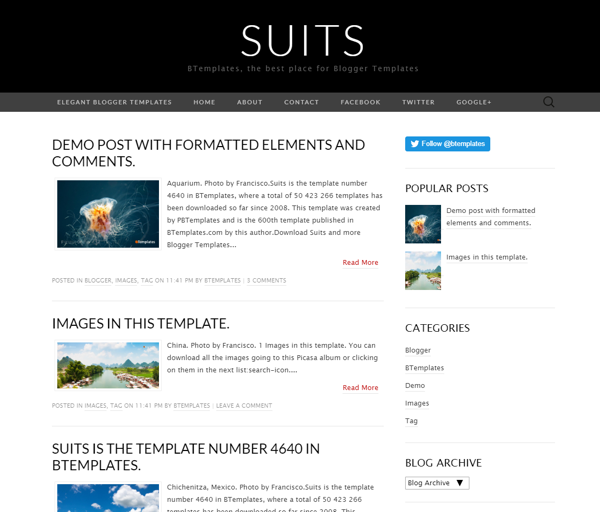
「SUITS」はシンプルでスタンダードなレイアウトのBloggerテンプレートですが、SEO対策済みです。スッキリした2カラム構造で、余計なものに目線を引っ張られる事がない代わりに、コンテンツの質を求められるかも知れませんねw この色使いの潔さとバランスの良さは、かなり好みと言えます。全くのシンプルな白いBloggerのテンプレートよりは、誰にでも使い易いテンプレートだと思います。
上記画像をクリックするとDEMOページが開きます。
「Shiroi」はBloggerユーザーなら知っている人が多い、丸いサムネールが控え目に見える様で実は強く主張しているし、全体のスタイルがテンプレートの構成に従いつつもパーツごとに個性的であり、勿論レスポンシブデザインの2カラムでSEO対策もしてあります。筆者もこのBlogger用テンプレートをぜひ使いたいですが、どんなコンテンツならこのテンプレートに合うのか、ただいま考え中ですw
上記画像をクリックするとDEMOページが開きます。
「ExpressNews」は記事が整理整頓された新聞雑誌のような構成です。タイトル横のスペースをadsに利用するのは好きですね。デザインを損なうと嫌う人がいると思いますが、ネットは情報を検索する為に使うケースが多いですし、情報通ほど無駄なスペースは勿体ないと思うものです。クローラが巡回し易い2カラム構成で、レスポンシブデザインのテンプレートです。メイン部分の画像スライダーも好き好きですが、カスタマイズできるものです。関連記事もサポートしている実用的なBlogger用テンプレートです。
上記画像をクリックするとDEMOページが開きます。
「Run Blue」のブルーはヘッダー部分にしか使われていないので、全体的な自然色は落ち着いた印象を与えます。コンテンツ部分の背景はメモ用紙のデザインを使っていて、とっても親しみやすい感じがします。今の人はスマホ中心の生活なので、メモ用紙を日常的に使う事も減ってきているでしょうか。必要最小限の表示しかないので、色々と自分で必要なガジェットなどを追加する必要があるかも知れません。これはこれで結構気に入ってます。勿論レスポンシブテンプレートです。
以上で共通している事は、テンプレートをインストールしてから、SNSボタンには自分でURLを書き換える必要があるのと、画像のスライダーがあるデザインには、スライダー用記事URLを書き換える必要があります。追々テストブログをリンクして置く予定です。
Blogger用テンプレートをインストールした結果に変な現象がある時は、先ずこちらの「サイトのテンプレートがデザイン崩壊を起こす原因と対策」記事をチェックして下さい。