サイトのテンプレートがデザイン崩壊を起こす原因と対策
2018年8月29日水曜日

テンプレートを変えたり、カスタマイズに夢中になり、思い通りのデザインが出来ると嬉しい、サイト運営者ならそんな感覚を味わった事があるでしょう。では、逆の結果を招いてしまい、デザインがビックリするような崩れ方をした事はありませんか?
Blogger始め各ブログやウェイブサイトには、ユーザーが選択できる多数のデザインテンプレートがあります。サイトの顔であるテンプレートは、何故か使えば使うほど、デザインの細部を自分の思い通りにしたくなります。例えHTMLやCSSを良く知らなくても、リスクがあっても、ある意味、創作欲の一種で本能に直結しています。
厄介なことに半端なHTMLやCSS知識でも、テンプレートデザインのカスタマイズ成功率は低ければ低いほど、成功した時の喜びは反比例して、逆に大きくなって行きます。
まぁ、カスタイマイズに失敗しても、変更を元に戻せばなんとかなりますし、最悪バックアップを取ったテンプレートに戻すか、最初から別のテンプレートをインストールすれば、多少手間はかかりますが、大抵何とかなるものです。
それでも、一部カスタマイズ後のブログを見て、そのテンプレートデザインが思いっきり崩れている事があります。カスタマイズが思い通りに行かないだけでも「え~」と大声になりますが、デザイン崩壊は、飛び上がるほどびっくりする時があります。
もしテンプレートデザインが崩れたら、当然ハラハラしますが慌てないで下さい。この問題はBloggerに限らず、ウェブサイトの共通問題です。筆者や他人の経験を踏まえて、自分のテンプレートの状況を確認しましょう。
テンプレートデザインが崩れる原因は主に2つあります。
1つ、デザインを細部に亘って記述するCSSファイルによる問題
2つ、テンプレートのHTMLに直接記述したタグ等の問題
CSSによるテンプレートのデザイン崩壊現象
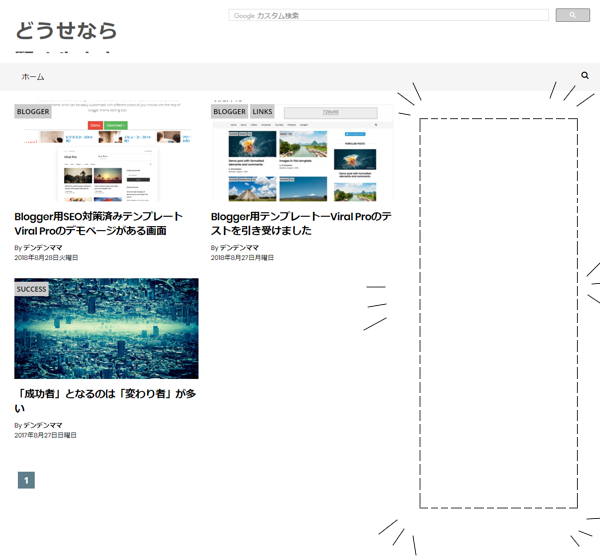
主に新しいデザインテンプレートに変更した時、発生する事があります。下記のような現象があります。●ホーム画面に記事が2カラムで表示されるテンプレートなのに1カラムしか表示されない
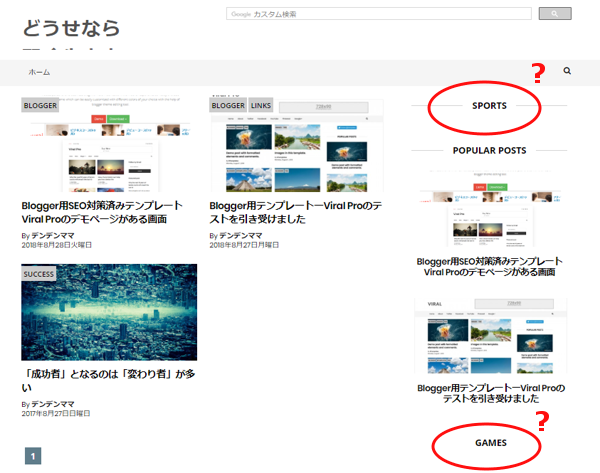
●コンテンツの横にあるサイドバーが表示されない、または画面の下に落ちていた
●見覚えのないガジェットがブログデザインに入っていた
●テンプレートの背景画像が表示されない
●デザインの何処かに古い画像が表示される、etc.
CSSに起因するデザイン崩壊の対策
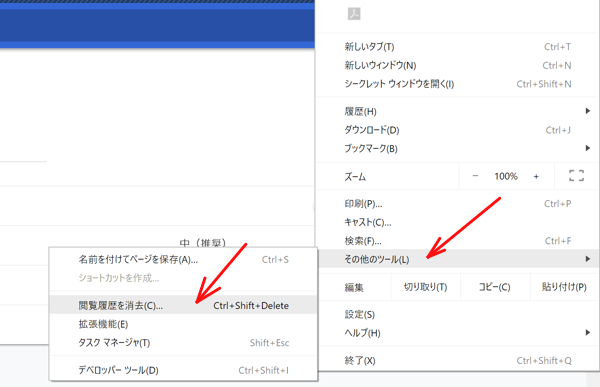
デザインテンプレートやスタイルシート(CSS)を変更しても、古いCSSファイルがブラウザのキャッシュに残っているので、先ずはブラウザのキャッシュを消して見ましょう。Google Chromeをお使いの場合は、右上のメニューから「その他ツール」、「閲覧履歴を消去」を順に選択して、「データを消去」します。赤で囲んでいる「閲覧履歴」と「キャッシュされた画像とファイル」は必ず消します。他のブラウザでもそれぞれのメニューから、キャッシュを消して下さい。
これでもテンプレートの状況が改善されない場合、少し専門的な知識が必要になって来ますが、CSSリセットをトライして見て下さい。cssリセットなんて知らないから無理と言う方は、裏技があるので、ぜひ試してみて下さい。
筆者が使っているBloggeを例に挙げます。他のブログサービスでも、この内部テンプレートを利用する裏技に関しては通用すると思います。また、この裏技は既に筆者の別ブログで数回実験し、崩れていたテンプレートのデザインがちゃんと直る事を確認しました。
しかし、この裏技で100%のテンプレートデザイン崩れを直せる保証はできません、あくまでも個人的な閃きでほぼ成功した裏技と言うだけですので、ご了承下さい。では、説明しましょう。
ブログサービス側はブランドの信用に係るので、内部テンプレートはデザイン崩れが起こらないようにしてあります。実際に内部テンプレートを何度も変えて見たが、デザインが崩れる事はありません。つまり内部テンプレートにはCSSリセット若しくはCSSを整えるソースがあり、そのCSSがキャッシュされる事を利用します。
自分の使いたいテンプレートに似たデザインの内部テンプレートを「適用」して、一度保存します。なんなら1回投稿もしてみると良い、確実にCSSがキャッシュされますので、次は、本来自分が使いたいデザインのテンプレートを使います。勿論外部テンプレートも、ソースを丸ごと貼り付けばいいのです。
Bloggerの場合、注意して欲しい事があります。構造化データエラーがあるような、かなり古いテンプレートでも放置したままなので、そう言うテンプレートのデザインは多分、使えません。動的デザインのテンプレートを目安に、上の方がより新しいデザインのテンプレートとなります。
見覚えのないガジェット等は、作者がテンプレートをデザインする段階で何らかのガジェットを代用に使っているので、これは普通にBloggerの管理画面で、管理メニューにある「レイアウト」から、必要のないガジェットを削除すればいいのです。
HTML記述でタグの閉じ忘れなどによるデザイン崩壊
主にテンプレートのデザインをカスタマイズした時に多く発生します。以下のような現象があります。●一部のデザインのパーツがコンテンツの下に落ちて行った
(上記サイドバー落ち現象に似た状況)
●横並びに表示するテンプレートなのに縦表示になってしまった
●画像周りがすっきりしたテンプレートなのに画像の横に文字が入り込んでしまった
想定できる理由は、
●最も多いケースとして、ブロック要素を囲む div タグを閉じ忘れた
●外部情報とのやり取りに使う Script タグを閉じ忘れた
●タグの中身にタイプミスがある事を気づかずにいた
Bloggerのテンプレートが素晴らしいのは、「テーマを保存」した段階で、タグの閉じ忘れ等を知らせてくれるので、その場で確認ができます。なので、Bloggerのユーザーにこのような現象があるのは、殆どが海外テンプレートに変える時が多いのです。
タグミスによるデザイン崩壊の対策
タグミスによるデザイン崩れの場合は、次のページや他のページを先ず確認しましょう。
他のページに問題が無ければ、原因は個別記事の中のタグミスであり、他のページも同じデザイン崩れがあるなら、それはトップページやガジェット、或いは全てのページに共通した記述のタグミス(或いはタグ不足)であると判断する事が出来ます。
個別記事の問題と判断した場合は、テンプレートそのもののHTMLを触る必要がありません。記事の編集画面でHTMLに切り替えて、1投稿に使うコードもそんなに複雑ではないので、すぐに確認修正ができます。
テンプレート自体の問題なら、問題がある記述部分を検証しなければなりません。ここでもGoogle Chromeの機能を使いますが、IEやサファリの方は、ご自分のブラウザなりの確認方法でミスを見つけて下さいね、わからなくてもググれば多分見つかると思います。
Chromeを使っている方はページの問題がある場所で、空白のスペースにカーソルを置き、右クリックで現れたショートメニューの一番下にある「検証」をクリックして下さい。
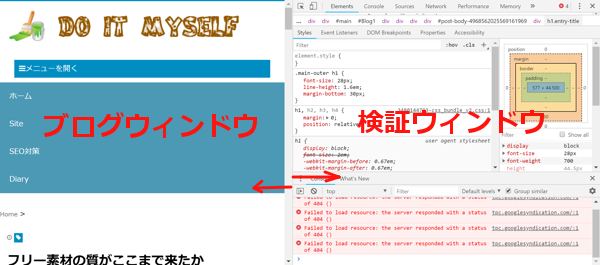
右側に検証ウィンドウが開きます。ウィンドウサイズは変更可能です。ブログウィンドウにカーソルを置くと、その部分のソースが検証ウィンドウで目視できます。また値を変える事で画面表示の変化もブログウィンドウで目視でき、非常に助かります。この機能がなければ、筆者のような素人が直接テンプレートのHTMLを編集するなんて、頭が沸いてしまいます。
ただしこの機能はあくまでもテンプレートのHTMLを「検証」するだけですので、修正箇所が見つかればきちんとメモをしてから、管理画面よりHTMLの編集画面に入り、「CTL」+「f」の検索機能で修正場所を見つけて、実際にコードや値を修正して行きます。最後は「テーマを保存」を忘れずにw
個別記事の問題と判断した場合は、テンプレートそのもののHTMLを触る必要がありません。記事の編集画面でHTMLに切り替えて、1投稿に使うコードもそんなに複雑ではないので、すぐに確認修正ができます。
テンプレート自体の問題なら、問題がある記述部分を検証しなければなりません。ここでもGoogle Chromeの機能を使いますが、IEやサファリの方は、ご自分のブラウザなりの確認方法でミスを見つけて下さいね、わからなくてもググれば多分見つかると思います。
Chromeを使っている方はページの問題がある場所で、空白のスペースにカーソルを置き、右クリックで現れたショートメニューの一番下にある「検証」をクリックして下さい。
右側に検証ウィンドウが開きます。ウィンドウサイズは変更可能です。ブログウィンドウにカーソルを置くと、その部分のソースが検証ウィンドウで目視できます。また値を変える事で画面表示の変化もブログウィンドウで目視でき、非常に助かります。この機能がなければ、筆者のような素人が直接テンプレートのHTMLを編集するなんて、頭が沸いてしまいます。
ただしこの機能はあくまでもテンプレートのHTMLを「検証」するだけですので、修正箇所が見つかればきちんとメモをしてから、管理画面よりHTMLの編集画面に入り、「CTL」+「f」の検索機能で修正場所を見つけて、実際にコードや値を修正して行きます。最後は「テーマを保存」を忘れずにw
最後の保存を忘れると、修正コードを書き直す羽目になり、自分のミスと言うのはかなりダメージが大きいので、注意して下さいね。
もしあなたが新しいデザインのテンプレートをインストールするなら、どんなデザインがより検索エンジンに好まれるかを知りたくありませんか?「実はクローラも辿るユーザー目線のレイアウト」の記事をインストールする前に見る事をお勧めします。
もしあなたが新しいデザインのテンプレートをインストールするなら、どんなデザインがより検索エンジンに好まれるかを知りたくありませんか?「実はクローラも辿るユーザー目線のレイアウト」の記事をインストールする前に見る事をお勧めします。