【Customize】テンプレート「Eventify」に簡単なカスタマイズをして見よう

懐かしい「ドクターアラレ」から、最強ガッチャンを描いて見ました。究極の意味で「カスタマイズ」が似合うキャラクターかなw
あっでも、今日は真面目にカスタマイズの話です。
「Eventify」 と言う Blogger テンプレートを使って数日経ちました。いくつかカスタマイズしたいポイントがあって、今日からちょっと手を入れて見たいと思います。
カスタマイズの仕方としては、目的別に保存すると言う、カスタマイズ初心者に向いている、小刻みで安全な方法を使います。
色々カスタマイズをする前に、しっかりバックアップをして置きましょう。方法は以前のテンプレートのインストールに関する記事に、GIF 動画で載せていますので、必要なら参考にして下さい。
記事本体の文字サイズと行間のカスタマイズ
Google がユーザー最優先目線での SEO を考える事を提唱して以来、多くのサイトの文字サイズが大きくなって、見易い様になって来ましたが、英語園のテンプレートはそうでもないですね、視力に自信があるのでしょうか。
文字くらいは見易くしたいです、初心者レベルのカスタマイズなので、変えちゃいましょう。
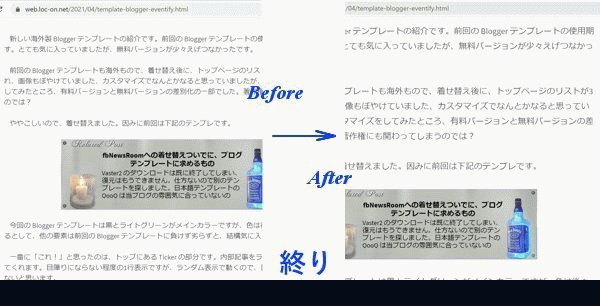
当ブログのテンプレートの文字サイズカスタマイズ例を gif 動画にしてみました。

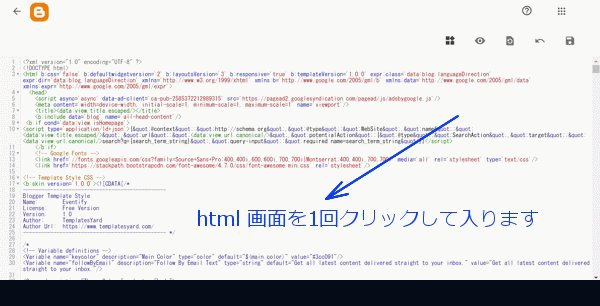
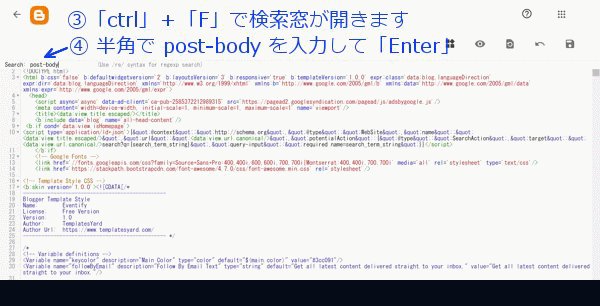
文字の大きさを変える場所は「font-size:」の後ろ、行間隔の大きさを変える場所は「line-height:」の後ろにありますが、この2つの属性名は至る所にありますので、必ず「post-body」の中だけを変えて下さい。
「post-body」以外の文字サイズや行間を変えてしまいますと、タイトルやサイドバーなど意図しないところの文字サイズが変わってしまいます。
どうして「post-body」を検索するの?と思った方は、ブラウザ「Chrome」をお使いなら、ブログのページで確認したい場所を右クリックをし、ショートメニューから「検証」をクリックしてみて下さい。何処に文字サイズ(font-size)の指定があるか、すぐにわかります。
「Chrome」以外のブラウザでも、今どきソース(コードの集まり)が見れないブラウザはありませんので、調べれば、見る方法がわかると思います。カスタマイズにはこの機能が非常に役立ちますので、覚えて置いた方が絶対に良いです。
注意!コードには厳密な意味があり、カスタマイズの際に、不意にキーボードを触って、どこか変わってしまった場合は、テンプレート全体に影響が出ます。ここでのカスタマイズは難しくありませんが、作業は慎重にお願いします!
記事タイトルの色とサイズと行間のカスタマイズ
「Eventify」のトップ画面を見ますと、全般的黒で纏め、小さなラベルがミントグリーンでアクセントになっていますので、カッコいいです。
記事画面を開くと、ブログタイトルだけが明るいグリーンに変わり、黒とのバランスを比べると、ちょっと重いかな~と思ってしまいました。
個人的な感覚なので、共感できる人だけ、カスタマイズして下さいね。違う色に変えたい方も、カスタマずのやり方だけは参考になると思います。
手順は上記 gif 動画と同じですので、それを参考に操作して下さい。一度理解さえすれば、1枚画像の方が、説明は簡単で早いので、ここからは普通の静止画に、カスタマイズのポイントだけを書き込みます。

色は全てのタイトルの色ではなく、記事ページの中の記事タイトルだけなので、スタイルシートの中の title.color ではなく、ピンポイントだけ直接カラーコードで指定しました。
そうしますと、トップページは黒で揃ったタイトルが、記事ページで明るく変わるので、ギャップが生まれます。
検索結果のナビゲーションはいらない派です
カスタマイズ進行中のブログで、メインメニューから入ったページです。

サブメニューを開けた時の画面ですが、→で挟んだ部分は、ラベルをキーワードにして検索する時に、上記画像のような検索結果ナビが現れます。
Blogger 特徴の一つとして、記事に紐づけるラベルと言うものがあり、国内ブログのカテゴリーに相当しますが、カテゴリーとは構造が違います。ラベルを詳しく紹介した記事はこちらです。読んでいただける、ラベルを理解できるようになります。
そして、ラベルを扱うラベルリストと言うウィジェットが、Blogger には標準搭載されていて、Blogger テンプレートの多くは、このラベルリストをメニューの機能に使っています。実際に使って見ると良くわかります、確かに合理的で最適なメニューになります。
ただし、ラベルの基本機能は記事の検索なので、検索結果ナビが出てきてしまいます。メニューとして使っているのに、間が抜けているように思いませんか。
ラベルを付ける時のキーワードと、メニューの名前が必ずしも一致でなければならない理由がなく、メニュー名は、ラベルを纏めたカテゴリー名の様に付ける事が多いです。メニューの下に、違うラベルの検索ワードが出て来ると、読者は混乱します。
カスタマイズしちゃいましょう。

「queryMessage」を検索すると、青い文字がぎっしり羅列している部分が先に表示されます、そこは CSS 設定です。本来ならば、カスタマイズの一番大事な部分は CSS です。
ついでに話して置きたいのは、日本人開発者が作ったテンプレートは綺麗に整理されていて、どの部分の CSS なのかも、メモを書いて、わかり易くしてくれるのに、海外のテンプレートはどうして?と思いませんか。
実は CSS の設定は HTML コードよりも細かく指定する項目が多く、テンプレート全体の CSS を一塊に羅列させると、SE だって見るだけで目が疲れます。特に初心~中級レベルだと、ちょっとしたカスタマイズでも、CSS と HTML 部分を繰返し探しますので、目の疲れは神経の疲れに直結します。
「カスタマイズがしんどいなら、有料版を」と言う販売戦略です。
実際、有料版テンプレートの販売ページには、必ず無料版との比較項目があり、「CSS が見易く整理され、どこの部分をカスタマイズしたいか、わかり易くなります」と書いてありました。
今回の検索結果ナビのカスタマイズは、幸いにも CSS を弄る必要がありません。全部「Enter」で飛ばしましょう。
HTML 本文部分(複数色がある)に入ってからは、上記画面のようなコードを見つけて下さい。赤茶色文字で <!-- Search Message --> が目印になります。
赤茶色文字の <!-- と --> は、コンピュータにメモとして認識させる為に使われるもので、囲まれた部分はコンピュータもコードとして認識しませんので、何かしらの動作を起こす事はありません。
なので、メモとして閉じる部分の --> を、検索結果ナビのコードの終りまで、移動しましょう。または、該当コード部分を新たに <!-- と --> で囲みます。
これで検索結果ナビのカスタマイズは終了ですw
読み込み速度が命!と言う方は、復旧しない覚悟を以て削除しても構わないと思います。
これで、どのメニューを選択しても、検索結果ナビが表示されなくなりました。勿論、ラベルで記事を検索した場合も、検索結果ナビは出なくなります。筆者はそれで全然すっきり爽やかですw
メニュー選択時は検索結果ナビを非表示に、ラベル検索時は検索結果ナビを表示にできませんか?なんて、それはプロでもかなり大変な作業ですので、ここは、検索結果ナビのカスタマイズを二者択一で決めましょう。
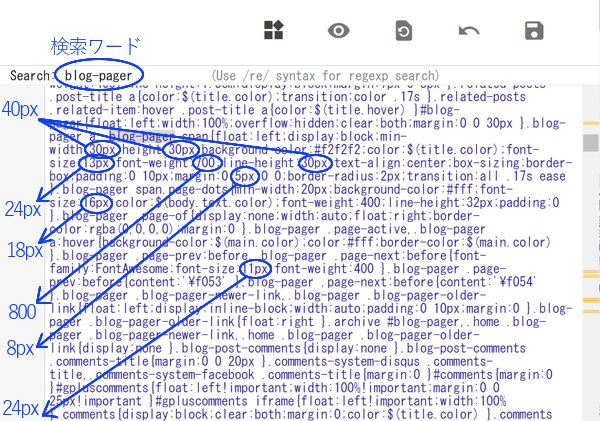
ページャーが大事なのでサイズをカスタマイズしました
ページャーって、記事リストの下に現れる表示ページ数と表示方向の事で、「Eventify」のページャーは「prev.」とか「older」ではなく、<と>で方向性を理解するのに、とてもシンプルですが、文字サイズが小さいです。
記事数はブログの信頼性に繋がる大事な部分です。超見易い様にカスタマイズしましょう。
筆者のような大袈裟な表現でなくても、一回り小さい 18px とか 20px でもいいかも知れ前ん。
文字サイズの拡大と共に、ページャーの枠のサイズも大きくカスタマイズしましょう。

書き込みを忘れましたが、最後には必ず「保存」アイコンを押してくださいね。
これで、ページ表示がかなり見易く、スマホでもタップし易くなりました。スマホユーザーがタップできるかどうか、かなり重要な事であると、過去記事で話した事がありました。ちょっと探して見ましょう・・・・・・これです。
そうそう、ブログカードって、「画像への直リンクはやめましょう」と言うネチケットを、結局は守っていない?気がしたので、当サイトからの提案し、実際使っているのが、これです。
カスタマイズの話に戻りましょう。
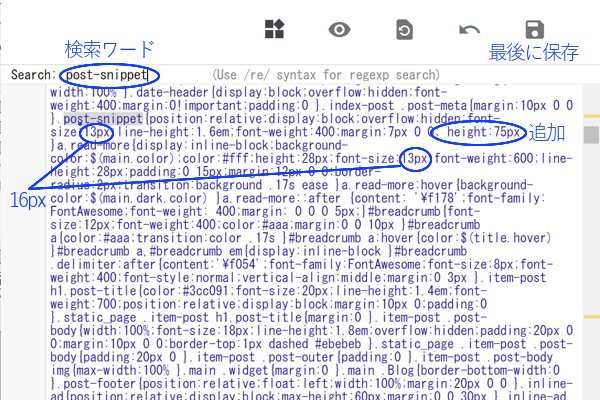
記事リストの文字サイズもカスタマイズ
文字サイズのカスタマイズが続いているのは、ユーザビリティにおいても文字サイズは大事な項目だからです。
ホームページの記事リストとメニューを開いた時の記事リスト、タイトルが大きくて見易いですが、記事のスニペットはちょっと小さ過ぎて、目が疲れるので、こちらも大きくなるよう、カスタマイズしましょう。

記事スニペットの指定で、高さの「height: 75px」を追加する事で、3行表示になりました。
記事スニペット(最初の一部だけ表示)は「word-break」と言う属性を使っていて、英語圏で開発されたものだから、英文を基準にしていますが、我々漢字文化圏での文章は、約3.5行で切られてしまいます。
別に文に合わせた訳ではなく、文の途中で切られる事が多いので、どうせ中途半端なら、きっちり3行に揃えるように、カスタマイズしました。
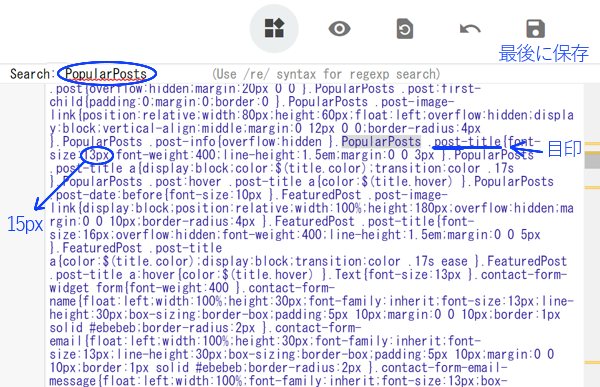
サイドバーの文字サイズとタイムスタンプ
サイドバーにある人気投稿(Popular Post)の記事リストに、何故かタイムスタンプが入っていて、理解できません。
日付がある訳でもないので、何時何分に投稿したなんて、誰が必要なんでしょう。
カスタマイズしちゃいます。

人気投稿の文字サイズですが、記事リストの文字サイズと同じくすると、サイドバーの幅が狭いせいか、目の錯覚で少し大きく見えるんです。なので、1px 小さくカスタマイズしました。

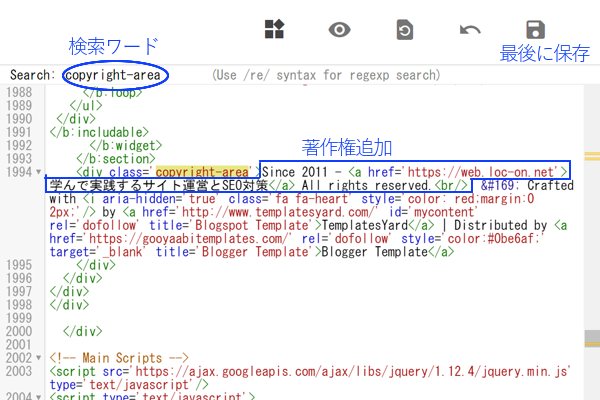
コンテンツブログの著作権表示
当ブログの著作権表示を、フッターに追加しました。改行して次の行は開発者の著作権にするつもりですが、何故か2行の目の表示が画面に出て来ませんでした。 削除は著作権違反なので、勿論削除はしていません。
「Eventify」はユーザー用の著作権表示を右サイドバーに設置し、フッター中央には、開発者の著作権が表示されています。
基本的に、信頼性を得るための著作権を正しく表示したいなら、有料版を買ってくれと言う意味です。
筆者は著作権を一緒に表示する事には抵抗がありません。コンテンツ著作権の側に、開発者の著作権があるのは、プロの人が作ったテンプレートである事を表示して、コラボみたいでかっこいいと思います。
今はまだ買ってあげられませんが、良質なコンテンツ作りに心がければ、開発者の宣伝にもなり、win-win の関係になりませんか。
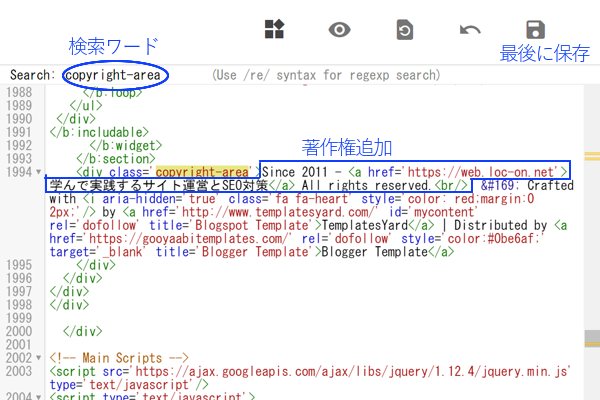
サイドバーの著作権用ウィジェットではなく、フッター中央の著作権をカスタマイズする方法は下記画像の通りです。

当ブログ用著作権の後ろに<br />を追加し、見た目は2行表示にしょうと思いましたが、残念な事に、一行しか表示されず、開発者の著作権が見えません。
サイドバーの著作権用ウィジェットではなく、フッター中央の著作権をカスタマイズする方法は下記画像の通りです。

当ブログ用著作権の後ろに<br />を追加し、見た目は2行表示にしょうと思いましたが、残念な事に、一行しか表示されず、開発者の著作権が見えません。
今回はかなり長くなってしまい、カスタマイズ作業を一旦ブレークしましょう。筆者も目が疲れましたので、次回、footer のサイズをカスタマイズして見ようと思います。
p.s.
フッターのカスタマイズが出来ましたので、リンクを貼って置きます。
コメント
0 件のコメント :
コメントを投稿