【Template】無料版「Eventify」をカスタマイズして使いこなそう

カスタマイズと言えば、アナログ時代では、バイクや車のイメージが強かったので、アイキャッチで使って見ましたw Blogger テンプレートのカスタマイズとはなんの関係もありませんが、昭和のシンプルなかっこ良さが懐かしいです。
本記事は Blogger 用海外テンプレート「Eventify」のカスタマイズを扱った内容の一部です。着せ替えた時のダウンロード先や特徴などの情報はこちらです。
ダウンロード直後の基本設定について、参考できるやり方はこちらです。
前回の記事では、文字サイズなど基本的な要素を、自分が使いやすいだけでなく、訪問者にも見易い様、簡単なカスタマイズを幾つか紹介しました。こちらの記事になります。
今回は「Eventify」をもう一歩深く掘り下げたカスタマイズを、やってみたいと思いますが、その前に、無料テンプレートはカスタマイズしていいの?とシンプルに疑問がある方がいますので、筆者なりの考えでお答えしたいと思います。
無料テンプレートはカスタマイズをしてはならないと、どこにも書いてませんので、ダウンロード先のテンプレートに関する注意書きを確認してみると良いです。もし書いてあるとすれば、無料版の存在意味がわかりません。
そして、無料版の SEO対策済みと言うテンプレートは、ほぼ SEO 対策していないのと大差ないので、自分で SEO を覚えて、対策する必要があるのも、格差の一つです。更に、無料版には暗号化されたコードなど、解読できない余計なものが沢山ぶら下げていて、表示速度も、素人では感じないほどですが、特殊ツールで計れば、かなり遅くなっています。
もっと言えば、無料版の CSS はわざと一塊にし、見難いようにしているのも、Javascript を暗号化し、肝心な部分を触るとなんらかのアクションを起こさせるのも、開発者の販売戦略の一つです。
いくつものデメリットを抱えながら使うのが、無料テンプレートです。
有料版はそれなりに価値のある技術が入っていて、無料版だからと言って、そこまで忖度?萎縮する必要はありません。
自分をがんじがらめにして、前へ進めなくなるのは、ダレトクでしょうか。
さて、前回のカスタマイズで残った宿題から、取り組みたいと思います。
ブログのフッターに堂々と著作権を表示したい
ブログ運営者のコンテンツ著作権と、テンプレート開発者のテンプレート著作権について、色々考え方があると思いますが、最近の海外テンプレートで多く見かけるケースは、フッターの中央にテンプレート開発者の著作権が堂々と表示され、ブログユーザーの著作権はサイドバーにやられています。
フッターの中央に著作権を表示出来る事は、信頼性に関わる問題と多くのユーザーが思っているから、その場所が欲しければ、どうぞテンプレートを買ってくださいと、開発側はそう返して来ます。
思い込みとそれに対するやりとりではなく、冷静に「信頼性」について、考えて見ましょう。
著名人が着ているスーツにあるブランド名がその著名人のものではなく、スーツを作るアパレルメーカーのブランドです。でも著名人に対する信用はスーツのブランドではなく、その人自身がブランドです。
筆者はブログを運用して、コンテンツを作成して行くのに、テンプレートを開発した方の著作権で、当ブログの信頼性がどうのこうのとは、全く思いません。自分にはテンプレートを一から作るスキルがまだないので、プロが開発したテンプレートを使うのは、当然です。どこの分野でも、コラボのプロジェクトがあります。
テンプレート開発者の著作権をそのままに、コンテンツを作る当ブログの著作権も、堂々と並べて、普通に、フッターに表示させたいと思います。デザイン的に中央ではありませんが、そこは論じるような問題でもありません。
当ブログの信頼性はあくまでも、筆者が作成するコンテンツの質によるものですので、そこは責任を以て、物事に対する考え方も含め、良いコンテンツを提供して行きたいと思います。
フッター部分のカスタマイズは、このようにしました。

超簡単です。当ブログのフッターを見れば、どうなっているかがわかります。
フッターにあったウィジェットの痕跡を消す方法
「痕跡を消す」なんて、なにやら不穏な動き?違いますからw 最初の基本設定を書いた記事で、フッターにあるウィジェットはいらないよね、と言う話をしました。
当時は、Blogger 管理メニューの「レイアウト」の設定に集中していましたので、フッターにあるウィジェットを取り敢えず、レイアウト画面から削除をしました。
確かにフッターにある3カラムのウィジェットは無くなりましたが、その基本設定だけでは、足りないんです。ブログを見ると、著作権表示部分の上に、何もないただの黒いブロックが残っていませんか?何にもないのに、黒いブロックだけの痕跡は、無い方がいいですよね。
消す、と言うよりも、表示させないようにしましょう。確実に復旧するつもりがない方は、いっそう削除してもいいです。

「footer-wrapper」でコードを検索すると、2ヵ所出て来ますが、下は著作権表示で、先ほどカスタマイズを終えた部分です。
上の方のコードを <!-- と--> で囲んでしまいましょう。これで、黒いブロックが表示されません。
ブログ左右の間隔が詰まり過ぎでは?
これも個人的な感覚なので、参考までとして下さい。
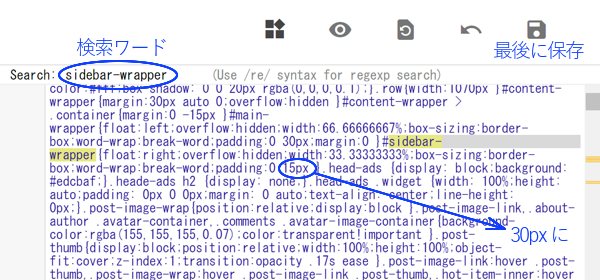
ブログ記事の左側と、サイドバーの右側の間隔が異様に詰まっていて、画面一杯ブログを見れるのに、なんだか窮屈な感じがしましたので、カスタマイズしました。
コードもブログ記事の左と、サイドバーの右で2ヵ所あります。先ずは記事の左側です。


少しはゆとりが出て来ました。まだ間隔を開けてもいい気がしますが、暫く様子を見てみましょう。
左右の間隔をもっと変えたい方は、上記のやり方を繰り返して下さい。
トップページの検索記事数が・・・・・・
Blogger 管理画面で、記事一覧のページで表示さえる記事数を8に設定しましたが、このテンプレートでは6記事しか出ませんでした。おまけに何故か2ページ目と2層目のメニューページで、たった3記事の表示をありました。
原因を探している間に、マジで CSS 部分で目がチカチカしてしまいまいましたので、CSS部分をちょっと整理してみました。
結果、class="grid-posts" を発見したが、見える CSS には「grid-posts」相当の設定が無く、これは、暗号化されてしまっているとわかりました。これが無料テンプレートの辛さですね。
一旦諦めて、いずれは自分でテンプレートを作れるようになりたいと思いながら、読者の皆さんにもこの点、御含み頂く事になります。
普通にコンテンツだけを探している場合は、気になるようなところでもないように思うのは、筆者の都合のいい考えでしょうか。
ではでは、本日は取り敢えずこの辺で一旦締めます。多分ですが、これで十分にブログライフを楽しめると思います、普通のブログならですが。
裏に意味ありげですが、普通でないブログと言う意味ではなく、ビジネスやアフィリエイトブログなら、考える方向を少々変える必要があります。
ビジネス系ならやはり有料テンプレートを検討しょう
これまでに多くの無料テンプレートを着せ替え、テストして来ましたが、同じコンテンツと同じ使用環境でも、テンプレートによって、大分アクセスの状況が違っていました。
偶然 Google 検索エンジンのアルゴリズムの変化で影響を受けたでは?と初期は思った事もありましたが、こうもうとっかえひっかえして、それぞれのテンプレートで様子が違って来るのは、やはり偶然ではない気がします。
特に Vaster2 のテンプレートを使用した際には、見事に自然流入のアクセスが増えていました。なので、現在ダウンロードできないのは、本当に残念でなりません。
違いは何か、html コードのすっきりしたシンプルさが大きな要因の一つだと思っています。無料テンプレートは、本当に余計なものを沢山背負っています、特に暗号を掛けられた Javascript なんて、検索エンジンに結構嫌われている気がします。
Vaster2 で全ての記事が Search Console で有効でしたのに、無料テンプレートを着せ替えている間に、いつの間にか三分の二ほどの記事が除外となっていました。
Search Console のガバレッジで除外されたページを確認すると、理由なくインデックス未登録にされていました。テストすると、殆どがインデックス出来るとなっていて、いちいち手作業でインデックス再登録申請をするわけですが、なんだかバカバカしい。
Blogger テンプレート一つで $10なら、現在の相場で約1,100円未満です。日本語テンプレートの有料版がずっと高いです。
筆者の様にテンプレートの作り方を勉強している訳では無ければ、時間と労力の無駄は避けた方が無難です。
海外テンプレートは、聞こえだけハードルが高そうに聞こえますが、有料テンプレートは日本語テンプレート同様、きちんと整理されたシンプルなコードになっていて、勿論カスタマイズも自由です。
そして、日本語対応できないなんて、テンプレートの特徴や説明などが外国語と言うだけで、テンプレート自体は、日本語表示がちゃんと出来ています。見た目の問題なら、日本語フォントに替えるだけの事です。
Blogger テンプレートが少ないと言う考え方、一回リセットしませんか。
コメント
0 件のコメント :
コメントを投稿