拡張機能「Create Link」でリッチリンクを簡単に貼る方法

ピーターパンではありません。リンク繋がりで「ゼルダの伝説」のリンクを描いてみました。あぁ、同じ種類ですねw
たまにはオリジナルアイキャッチを、と思いましたが、ペンタブレットが故障してしまい、マウスパッドを使ってのフリーハンド描きです。ブルブルと直線すら描けません、色々使って、線をごまかしています。
前回はブログカードを紹介しましたので、今回は、そのブログカードを手軽に貼る為の、「Create Link」の活用について、書きたいと思います。
「Create Link」とはブラウザの拡張機能であり、以前紹介記事を書いた事がありました。探して、参考リンクを貼りましょう。
「Create Link」を上手に利用する事で、2クリックでブログカードを貼れます。普通にテキストリンクを貼るよりも、楽です。
拡張機能「Create Link」で簡単リンク貼りの為の設定方法
お使いのブラウザが Chrome なら、先ず「Create Link」を拡張機能に導入します。導入方法は上記リンクした過去記事に書いてあります。
他のブラウザは「Make Link」、或いはその他同等なアドオンが多くありますので、探して導入しましょう。
以下は Chrome での作業を示すもので、その他ブラウザの方は参考した上、ご自分のブラウザに合うアドオンでトライしてみて下さい。
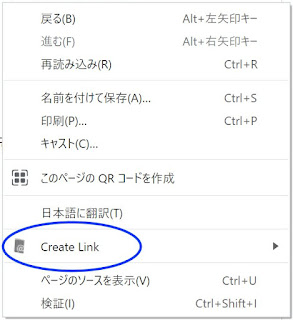
「Create Link」が正常に導入された場合、ブラウザ表示画面で右クリックをしますと、ショートカットメニューの中に現れます。

右側の「▶」でサブメニューが現れ、一番下の「Configure」をクリックすると、リンクスタイルの設定画面が開きます。

こんな感じで、中央部の表がリンクスタイルの設定部分です。
表の左下に「+」と「ー」があり、「+」を押して下さい。そうすると、末尾に新しい1行が追加されますので、「NAME」と言う項目に「blog-card」など、自分の好きな呼び名を入力してください。続いて「FORMAT」の項目には、下記コードをコピぺして下さい。
以上で準備 OK です。
ブログカードを2クリックで貼っちゃいましょう
リンクしたい任意の WEB ページが開いてある状態で、手順を追って行きましょう。
① 右クリックで Create Link → blog-card をクリック
(一瞬でブログカードをクリップボードにコピーした事になります)
② 貼りたい記事の位置に「貼り付け」をクリック
(若しくは、「ctrl」+「v」で貼り付けます)
(一瞬でブログカードをクリップボードにコピーした事になります)
② 貼りたい記事の位置に「貼り付け」をクリック
(若しくは、「ctrl」+「v」で貼り付けます)
これだけでブログカードを貼る事が出来ます。
因みにテキスト部分は記事本文ではなく、検索向け説明と言う「description」に該当するテキストです。
seo 対策でもこの「description」の重要性を説明しましたので、参考記事をご確認に上、常に改良改善する事をお勧めします。
コメント
0 件のコメント :
コメントを投稿